
CSS Menu Hover Underline Effect
In order to disable the line from a particular menu item you need to give the corresponding menu item a css class first… for example "no-underline". You can add the class in the menu settings under design > menus. Then you adjust the first line of the code snippet like this: #top-menu li.current-menu-item:not(.no-underline)>a:before

Draw Underline Link Hover Effect CSS Coding Artist
1 I'm building the following website with WordPress right now: https://shaveiceberlin.de When I hover over a menu item, how can I get a underline effect, like on this website: https://snocks.com ? My current css code: #site-header.center-header #site-navigation-wrap .middle-site-logo:hover img { -moz-opacity: 1; -webkit-opacity: 1; opacity: 1; }

Menu Underline Animated Amarnath Jaganathan
The text-underline-position CSS property specifies the position of the underline which is set using the text-decoration property's underline value. Try it Syntax css

Hover Underline Effect Css / CSS Menu Hover Underline Effect Css
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown. A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo. 2.

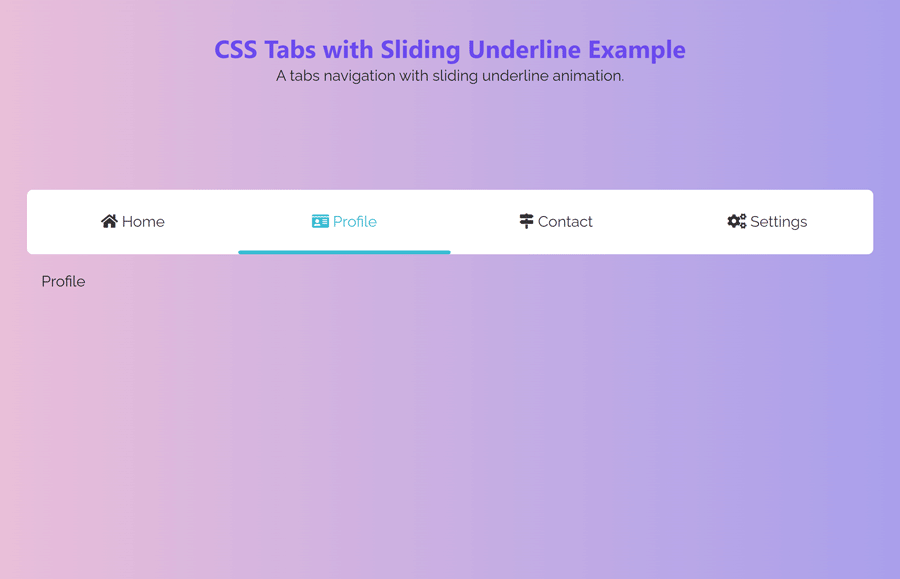
Simple CSS Sliding Underline Menu Css, Simple, Coding
Overview Clear and consistent styling allows users to find and recognize menus more quickly. Such styling includes consistency in the behavior, appearance, and relative location on pages across a website. Page Contents General considerations Location Identification Readability Size Menu items Default state Hover and Focus states Active state

CSS Menu Hover Underline Effect Line in Bottom Of Text
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Menu Hover Underline Effect CSS YouTube
November 23, 2019 40041 2 Facebook Twitter Pinterest WhatsApp How we can create an underline effect on hover for menu items? Solution: See this CSS Menu Hover Underline Effect, Simple a Line in Bottom Of Text. Previously I have shared a link hover effect, it also like that but it is a little different and the effect on menu items.

Tailwind Css Animation Tailwind Css Animated Underline Hover Effect
1 I am attempting to get the current selected menu within a navbar to be underlined however it isn't working. My code: .navbar-nav .nav-item:focus .nav-link { text-decoration: underline; background-color: yellow; }

Top 162 + Css animation underline
Fully customizable underline ie: color, size, spacing.. Created an animated underline when you hover over a link. Fully customizable underline ie: color, size, spacing.. Pen Settings.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in.

Top 162 + Css animation underline
Learn how to create bottom bordered (underline) navigation links with CSS. Bottom Border Nav Links Home News Contact Try it Yourself » Create A Navigation Menu Step 1) Add HTML: Example
Step 2) Add CSS: Example
Menu Design 01 Underline Stroke Effect CSS Creative Menu Hover
Posted on Dec 30, 2020 CSS Underline: 10+ Examples # css # html # beginners To design links or create animations of menu buttons, you might need to use underlines. From this article, you'll learn about several methods of creating a CSS underline: using text-decoration, border-bottom, background-image, box-shadow properties, or even SVG.

20+ Excellent CSS Horizontal Menu Examples OnAirCode Css, Simple
The text-decoration property is the most straightforward way to underline text. The main issue with text-decoration, however, is its lack of customizability. We'll see more customized examples further in this article. For now, let's see how we can use text-decoration for a simple CSS underline.

.nounderline Tailwind CSS class
Simple CSS Sliding Underline Menu 9
CSS CSS x 1 * { 2 box-sizing: border-box; 3 } 4 5 body { 6
Underline And Overline Menu Hover Effect CSS Tutorial Coding Artist
Simple CSS sliding underline menu (left to right) HTML xxxxxxxxxx 10
7 8 9 10
How To Create a Dropdown Menu With CSS and JavaScript Javascript, Css
1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Simple CSS Underline Menu | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web developers.

CSS Menu Hover with Underline Animation CSS Menu Hover Effect YouTube
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).